반응형
1. 신규 광고 단위(디스플레이) 만들기
먼저, 애드센스로 들어가 신규 광고를 만들어 줍시다

- 애드센스 홈으로 접속
- 좌측의 '광고' 클릭
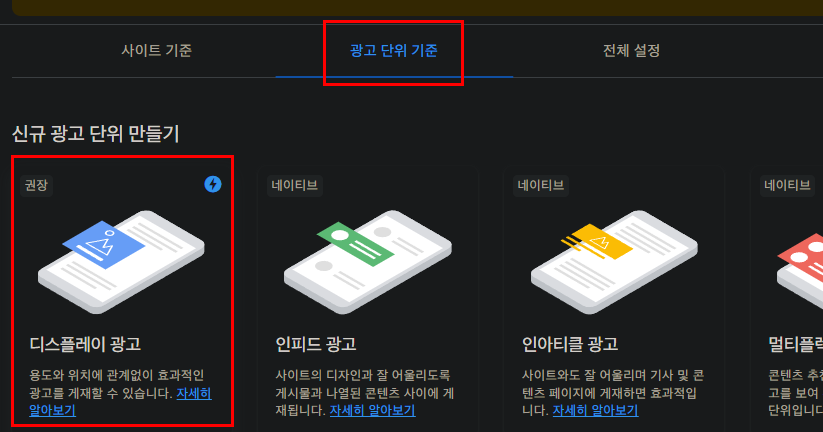
- 광고 단위 기준 → 디스플레이 광고 클릭
- 광고 단위 이름을 설정 (중간 광고 혹은 수동 광고로 설정 - 자신이 알아볼 수 있도록)
- 광고 크기 - 반응형으로 설정
- 만들기 클릭
- 완성된 코드를 복사해줍니다.<< 이걸 서식으로 저장할 겁니다.
2. 만든 광고 단위를 서식으로 저장하기


- 티스토리 블로그관리 페이지에 들어옵니다.
- 좌측의 콘텐츠 - 서식 관리로 들어옵니다
- 우측 상단의 서식 쓰기를 누릅니다.
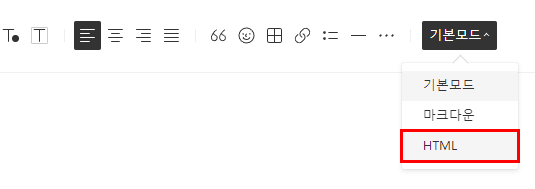
- 우측 상단의 기본모드를 HTML로 변경합니다.
- 제목을 지정해줍니다. (ex. 수동 광고!, 중간광고! - 본인이 알아볼 수 있으면 됩니다)
- 본문에 위에서 복사했던 광고 코드를 붙여넣기 해줍니다. (단축키 Ctrl + )
3. 붙여넣은 코드를 div로 감싸기
- 복사한 코드의 가장 윗쪽에 <div>를 써줍니다.
- 가장 밑에 </div>를 붙여줍니다.
- 우측하단에 있는 완료 버튼을 누릅니다.

4. 저장한 서식 글쓰기에 불러오기


- 글쓰기 버튼을 누릅니다.
- 서식을 누릅니다.
- 본인이 설정한 서식 제목을 클릭합니다.

위와 같이 SCRIPT가 뜨면
성공입니다~!
반응형
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
